ホームページは、企業にとってサービスや企業情報を伝える上で重要な役割をもちます。
一概にホームページといっても、自社のものが何で作られているかご存じでしょうか。
ホームページの種類は大きく2つに分かれており、この種類によってはページ作成が早くなったり、修正しやすくなることがあります。
今回はホームページの種類についてご紹介します。
種類は大きく2つの分類
ホームページの種類は大きく分けて2つあります。
HTML
HTMLは「ハイパーテキスト・マークアップ・ランゲージ」の略で、ウェブページを作成するために開発された言語です。
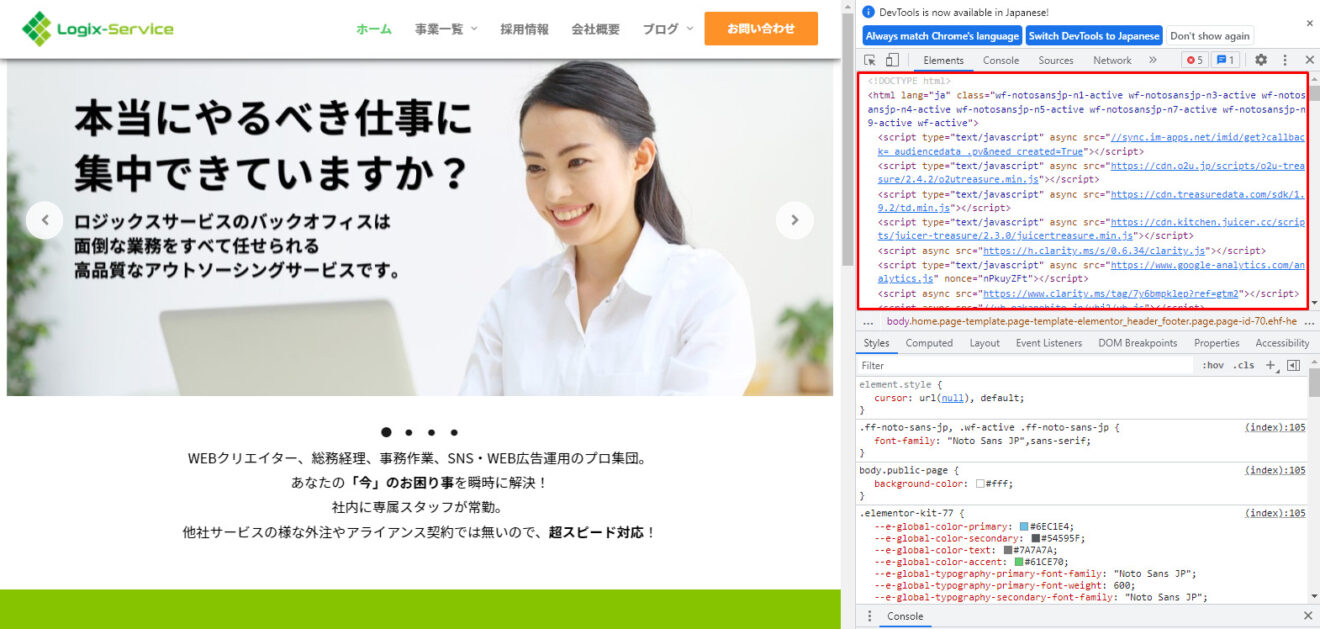
PCでどこかのページを開き、キーボードのF12を押してみてください。
画面右側に、アルファベットや数字、記号が入り混じったものが表示されると思いますが、これがHTMLになります。
例)弊社ウェブページのHTML

後述のCMSも、実態はこのHTMLで作られています。
ただ、CMSではなく直接HTML形式で作られている場合、この文字列(ソースコード)を自分で変更して内容を修正することになります。
その他、CSSやJavaScript、PHPなど、プログラミングの専門知識が必要になります。
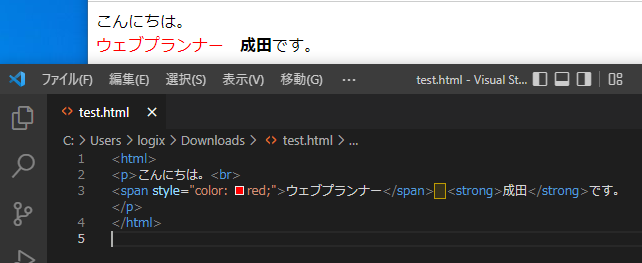
例えば下記文章
こんにちは。
ウェブプランナー 成田です。
これをHTMLで表示するためには・・・

このようなタグ(ウェブ上で表示するために文字へ意味を持たせるもの)を入力することによって、ウェブページで正しく表示されるようになっています。
間違った変更をおこなうと、ページのレイアウトが崩れてしまったり、最悪の場合は表示されなくなる可能性があったりと、初心者にはハードルが高い手法です。
CMS
CMSは「コンテンツ・マネジメント・システム」の略で、代表的なものにWordPress(ワードプレス)があります。
直接HTMLを編集することなく、直感的にテキストの修正や画像・動画の挿入などをおこなうことができます。
その他にもページの追加や項目の並べ替え、他ツールとの連携などが簡単におこなえるため、修正や拡張もしやすいというメリットがあります。
新しく立ち上げる場合でも、CMSにはテンプレートがたくさんあるので、ベースになるものを選択して中身を変更するだけでホームページが作成できます。
PCページだけでなく、スマートフォン用に自動でレイアウトを変更してくれるものもあるため、別なページを用意する手間が省けます。
どちらがいいのか
HTMLとCMSであれば、CMSの方が更新しやすいメリットがあります。
HTMLでの更新は専門知識が必要になり、理解しないと更新が難しい種類です。
その点、CMSはブログの投稿ページや各種設定画面があり、専門知識がなくても操作しやすい構造になっています。
そのため、ブログの更新や文字の修正、画像や動画の挿入が簡単にできます。
※スマホからは操作しづらいため、PCでの操作をおすすめします。
気付いたとき、時間があるときに自分で変更できるので、手軽に始めるならCMSでの更新がいいでしょう。
まとめ
今回はホームページの種類による違いをご紹介しました。
HTMLの直接編集は専門知識が必要になるため、初心者には管理が難しくなります。
CMSは直感的に操作できるため、専門知識がなくても簡単に更新が可能になります。
これまではHTMLを直接編集しての修正が主でしたが、現在は管理が簡単なCMSを使用しているページが増えています。
新規立ち上げの場合は、その後の修正や追加等があることを考え、CMSを利用して作成すると管理しやすくなるでしょう。
すでにHTMLで作成されているものでもCMSへ移行する方法がありますので、今後の管理のためにも切り替えてみましょう。